[簡単写真アルバム]
写真アルバムを渡す
写真にコメントをつけて誰かに渡すというのは案外難しいものです。
- Contents
- >後輩がワープロにいちいち貼り付けていた
- >手軽なソフトがない
- >>ワープロでは軽快さに不満|>>ビューアーは見た目を渡せない|>>コンタクトシートは自由に操れない
- >HTMLタグを手軽に使えると便利
- >HTMLの文法は存在しますが
後輩がワープロにいちいち貼り付けていた▲
後輩が報告書に添付する現場写真をまとめていました。ワープロソフトを立ち上げて、各ページに地点番号を記入しと写真画像を2枚ずつ貼り付けているのでした。その数300ページ。2日がかりの大仕事です。
レイアウトにはこだわらないということですから、わたしならHTMLページとして「現場写真アルバム」を作り、作業時間を短縮したでしょう。さっさと終わらせて、代わりに私の仕事を手伝ってもらいたかったところです。
私はウェブサイトを運営しており、ウェブページに慣れているのでHTMLの記述は苦にはなりませんし、せっかく学んだので何か他のことにも役に立たないかチャンスをうかがっているのです。でも、自ら書かない人にとっては、普段の仕事に生かすということは考えもつかないことかもしれません。
手軽なソフトがない▲
写真を整理するためのツールは山ほどありますが、手軽に自由にと言うわけにはいきません。ツールが山ほどあるということは、決定的に便利なソフトが無いという裏返しなのでしょう。
ワープロでは軽快さに不満▲
いまどきのワープロは何でも表現できるのですが、単純なページをくり返し作るというのは苦手なようです。そのためにアドインソフトを導入したり、マクロを組むこともあるでしょう。でも入門書片手に3日がかりでマクロを組んだとして、1度限りしか使わないのであれば、2日間手作業に費やすという方法が妥当でしょう。
「現場写真アルバム」で要求されているのは、自由な書式で、各ページに地点名と写真画像を2枚だけをレイアウトするだけです。これだけのことに写真の枚数と比例する労力を費やすのは納得できないところです。
ビューアーは見た目を渡せない▲
デジカメの写真を他の人に渡す場合、相手が「画像ビューアー」を持っていると便利です。
写真を縮小して、並べてくれる「画像ビューアー」は、Windows XPでは当たり前の機能となりました。デジタルカメラでとったデータを一つのホルダーに入れておけば、小さなサイズに縮小されて、一覧出来るようになります。
ところが職場ではXPはまだまだ普及しておらず、「画像ビューアー」が入っていないパソコンが多数あります。デジカメを購入すれば便利なソフトがついてきますし、Vector等のダウンロードサイトでは、数多くの「画像ビューアー」ソフトが無償で提供されています。でも、データを渡す相手にわざわざソフトをインストール「させる」のはちょっと気が重いことです。
職場内ですらこんな状態ですから「現場写真アルバム」を閲覧するすべての人にソフトのインストールをさせるのは難しい話です。また「現場写真アルバム」には地点名を入れることになっていますが、「画像ビューアー」では、それが出来ません。何らかの形でレイアウトを渡す手段が必要です。
コンタクトシートは自由に操れない▲
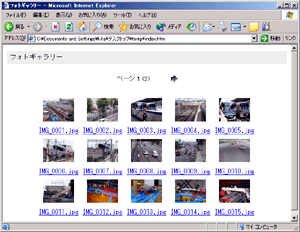
「画像ビューアー」をはじめ、画像処理ソフトには「コンタクトシート」とよばれる写真アルバムを作成する機能があります。ひとつのホルダーに「HTML」ファイルと画像ファイルが入っていて、相手にホルダーごと渡せば、同じレイアウトで見てもらえるというすぐれものです。HTMLはどのパソコンにも入っているウェブブラウザで閲覧できますからわざわざインストールをお願いすることもまず無いでしょう。
コンタクトシートの例

「コンタクトシート」作成時に写真のサイズや枚数などを設定できる場合もありますが、思い通りのレイアウトにしようと思えばHTMLの知識が必要となります。でも一旦習得すれば「現場写真アルバム」に地点名を入れるということが可能となります。
HTMLタグを手軽に使えると便利▲
「コンタクトシート」を思い通りのレイアウトにするためにHTMLの知識が必要となりますが、その知識はかなり簡単なもので充分です。
見慣れない文字の羅列で敬遠されがちな「HTML」という言語は、正しく記述するには窮屈なものですが、仲間内で使うのであれば、難しい部分を省略した「正しくないHTML」でもかまいません。要は写真が並べばいいのです。
そこで簡単写真アルバム(バージョン1)を作ってみましょう。
ファイルは同じホルダーに

- 写真データを3枚用意します。とりあえずデスクトップに並べましょう(何枚でもかまいません)
ファイルの種類はJPEG(末尾が.jpgとなっているもの)のものを選んで下さい。 - メモ帳を起動します。
- 次の様に記述します。
<img src="1a.jpg">
<img src="1b.jpg">
<img src="1c.jpg">
- ファイルを保存します。 必ず写真ファイルと同じところ。(今回はデスクトップ) ファイル名は、photo1.htm。(末尾が.htmまたは.htmlなら何でも構わない)
- デスクトップにあるphoto1.htmをダブルクリックする。
- 写真が表示されるはず。
完成した簡単写真アルバム(バージョン1)

自分で作られた方。もしかすると、巨大な写真が表示されたかもしれません。見やすく縮小をしなければなりませんが、これは次回の話題としましょう。
HTMLの文法は存在しますが▲
メモ帳に記述したのは、画像を表示しなさいというタグです。「img」はimageの略で、「src」はsourceの略(情報源みたいな意味)と思えば、何となく分かると思います。情報源は「1a.jpg」というファイルであることをいっているわけです。
これを写真の枚数分並べてゆけば、写真アルバムの完成です。
これではまだ単純すぎて実用性に欠ける面があると思いますが、基礎があっての応用です。まずは、これをベースにどんどん発展させていくと良いでしょう。
なお、ここに記述したファイルは、正しい文法HTMLではありません。ちなみに省略の無い文法で書こうと思ったら次のようになるでしょう。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>写真アルバム</title>
</head>
<body>
<p>
<img src="1a.jpg" alt="1枚目の写真" width="200" height="150">
<img src="1b.jpg" alt="2枚目の写真" width="200" height="150">
<img src="1c.jpg" alt="3枚目の写真" width="200" height="150">
</p>
</body>
</html>
なれないとちょっと面倒です。HTMLが嫌いになるよりは、適当に省略して便利なツールとして役立てた方がいいでしょう。尚ウェブページとして公開するなら、きちんとした文法を使っていないと、閲覧できない人が困ってしまいますから、正しく書く必要があります。何が正しいのかは、下記のリンクを参考に。
- [参考サイト]
- とほほのWWW入門
- ウェブの入門はここが有名。
- Another HTML-lint gateway
- HTML文書の文法をチェックし、採点してくれます。解説が詳しいので、HTMLを知るには最適です。HTMLをきちんと学ばずにチェックすると、相当低い点数がつきます。
- HTML-LINT RANKING(サービス終了)
(05.01.03)
この話題に関する情報、ご意見などがありましたら是非お寄せください。
目次
