8.01 簡単写真アルバム
8.01.0 写真アルバムを渡す
写真にコメントをつけて誰かに渡すというのは案外難しいものです。
後輩がワープロにいちいち貼り付けていた
後輩が報告書に添付する現場写真をまとめていました。ワープロソフトを立ち上げて、各ページに地点番号を記入しと写真画像を2枚ずつ貼り付けているのでした。その数300ページ。2日がかりの大仕事です。
レイアウトにはこだわらないということですから、わたしならHTMLページとして「現場写真アルバム」を作り、作業時間を短縮したでしょう。さっさと終わらせて、代わりに私の仕事を手伝ってもらいたかったところです。
私はウェブサイトを運営しており、ウェブページに慣れているのでHTMLの記述は苦にはなりませんし、せっかく学んだので何か他のことにも役に立たないかチャンスをうかがっているのです。でも、自ら書かない人にとっては、普段の仕事に生かすということは考えもつかないことかもしれません。
手軽なソフトがない
写真を整理するためのツールは山ほどありますが、手軽に自由にと言うわけにはいきません。ツールが山ほどあるということは、決定的に便利なソフトが無いという裏返しなのでしょう。
ワープロでは軽快さに不満
いまどきのワープロは何でも表現できるのですが、単純なページをくり返し作るというのは苦手なようです。そのためにアドインソフトを導入したり、マクロを組むこともあるでしょう。でも入門書片手に3日がかりでマクロを組んだとして、1度限りしか使わないのであれば、2日間手作業に費やすという方法が妥当でしょう。
「現場写真アルバム」で要求されているのは、自由な書式で、各ページに地点名と写真画像を2枚だけをレイアウトするだけです。これだけのことに写真の枚数と比例する労力を費やすのは納得できないところです。
ビューアーは見た目を渡せない
デジカメの写真を他の人に渡す場合、相手が「画像ビューアー」を持っていると便利です。
写真を縮小して、並べてくれる「画像ビューアー」は、Windows XPでは当たり前の機能となりました。デジタルカメラでとったデータを一つのホルダーに入れておけば、小さなサイズに縮小されて、一覧出来るようになります。
ところが職場ではXPはまだまだ普及しておらず、「画像ビューアー」が入っていないパソコンが多数あります。デジカメを購入すれば便利なソフトがついてきますし、Vector等のダウンロードサイトでは、数多くの「画像ビューアー」ソフトが無償で提供されています。でも、データを渡す相手にわざわざソフトをインストール「させる」のはちょっと気が重いことです。
職場内ですらこんな状態ですから「現場写真アルバム」を閲覧するすべての人にソフトのインストールをさせるのは難しい話です。また「現場写真アルバム」には地点名を入れることになっていますが、「画像ビューアー」では、それが出来ません。何らかの形でレイアウトを渡す手段が必要です。
コンタクトシートは自由に操れない
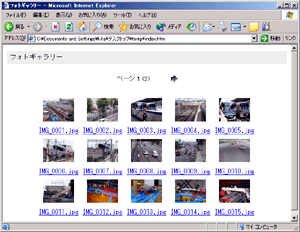
「画像ビューアー」をはじめ、画像処理ソフトには「コンタクトシート」とよばれる写真アルバムを作成する機能があります。ひとつのホルダーに「HTML」ファイルと画像ファイルが入っていて、相手にホルダーごと渡せば、同じレイアウトで見てもらえるというすぐれものです。HTMLはどのパソコンにも入っているウェブブラウザで閲覧できますからわざわざインストールをお願いすることもまず無いでしょう。
コンタクトシートの例

「コンタクトシート」作成時に写真のサイズや枚数などを設定できる場合もありますが、思い通りのレイアウトにしようと思えばHTMLの知識が必要となります。でも一旦習得すれば「現場写真アルバム」に地点名を入れるということが可能となります。
HTMLタグを手軽に使えると便利
「コンタクトシート」を思い通りのレイアウトにするためにHTMLの知識が必要となりますが、その知識はかなり簡単なもので充分です。
見慣れない文字の羅列で敬遠されがちな「HTML」という言語は、正しく記述するには窮屈なものですが、仲間内で使うのであれば、難しい部分を省略した「正しくないHTML」でもかまいません。要は写真が並べばいいのです。
そこで簡単写真アルバム(バージョン1)を作ってみましょう。
ファイルは同じホルダーに

- 写真データを3枚用意します。とりあえずデスクトップに並べましょう(何枚でもかまいません)
ファイルの種類はJPEG(末尾が.jpgとなっているもの)のものを選んで下さい。 - メモ帳を起動します。
- 次の様に記述します。
<img src="1a.jpg">
<img src="1b.jpg">
<img src="1c.jpg">
- ファイルを保存します。 必ず写真ファイルと同じところ。(今回はデスクトップ) ファイル名は、photo1.htm。(末尾が.htmまたは.htmlなら何でも構わない)
- デスクトップにあるphoto1.htmをダブルクリックする。
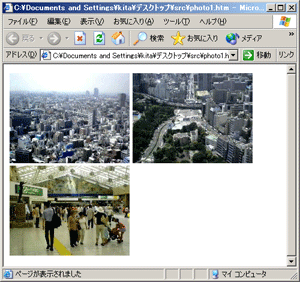
- 写真が表示されるはず。
完成した簡単写真アルバム(バージョン1)

自分で作られた方。もしかすると、巨大な写真が表示されたかもしれません。見やすく縮小をしなければなりませんが、これは次回の話題としましょう。
HTMLの文法は存在しますが
メモ帳に記述したのは、画像を表示しなさいというタグです。「img」はimageの略で、「src」はsourceの略(情報源みたいな意味)と思えば、何となく分かると思います。情報源は「1a.jpg」というファイルであることをいっているわけです。
これを写真の枚数分並べてゆけば、写真アルバムの完成です。
これではまだ単純すぎて実用性に欠ける面があると思いますが、基礎があっての応用です。まずは、これをベースにどんどん発展させていくと良いでしょう。
なお、ここに記述したファイルは、正しい文法HTMLではありません。ちなみに省略の無い文法で書こうと思ったら次のようになるでしょう。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>写真アルバム</title>
</head>
<body>
<p>
<img src="1a.jpg" alt="1枚目の写真" width="200" height="150">
<img src="1b.jpg" alt="2枚目の写真" width="200" height="150">
<img src="1c.jpg" alt="3枚目の写真" width="200" height="150">
</p>
</body>
</html>
なれないとちょっと面倒です。HTMLが嫌いになるよりは、適当に省略して便利なツールとして役立てた方がいいでしょう。尚ウェブページとして公開するなら、きちんとした文法を使っていないと、閲覧できない人が困ってしまいますから、正しく書く必要があります。何が正しいのかは、下記のリンクを参考に。
- [参考サイト]
- とほほのWWW入門(http://www.tohoho-web.com/)
- ウェブの入門はここが有名。
- Another HTML-lint gateway(http://cetus.sakura.ne.jp/htmllint/htmllint.html)
- HTML文書の文法をチェックし、採点してくれます。解説が詳しいので、HTMLを知るには最適です。HTMLをきちんと学ばずにチェックすると、相当低い点数がつきます。
- HTML-LINT RANKING(サービス終了)
(05.01.03)
8.01.1 巨大になったらサイズ指定する
何もしないで、デジカメ写真を表示すると、画面一杯に広がる巨大な画像が表示されるかもしれません。サイズ指定くらいは、知っておくと便利でしょう。
写真アルバムづくり−前回のおさらい
- 拡張子がjpgのファイルを用意する(例えば1a.jpgをデスクトップに置く)。
- メモ帳を開き<img src="1a.jpg">と書く。
- メモ帳の内容を「名前を付けて」保存する。保存場所は、画像ファイルと同じデスクトップ。ファイル名には拡張子"htm"を忘れない。例えば、photo1.htm。
- デスクトップ上のphoto1.htmアイコンをダブルクリックする。ウェブブラウザが立ち上がって写真が表示される。
前回の内容は、ここまででした。
サイズを指定する
忠実に実践していただいた方。私の見本とは違い、写真が巨大に表示されていることでしょう。特に高画質な写真であれば、ウィンドウからはみ出す位のサイズとなるでしょう。
ブラウザいっぱいの巨大な表示

サイズを小さく表示する方法は2つあります。
ひとつは、画像処理ソフトを使ってサイズを小さくする方法です。下の写真は幅200ピクセルに縮小したものです。
200ピクセル

もうひとつは、タグでサイズを指定する方法です。
画像を表示するタグは
<img src="1a.jpg">
となっていました。これにサイズの情報を追加して
<img src="1a.jpg" width="400" height="300" >
と、いう風にします。この例では、幅400ピクセル、高さ300ピクセルとなります。サイズ指定によっては、相似形にならず平たくなったり、高くなったりしますので、元のサイズから、同じ割合で小さくする必要が有ります。元のサイズを厳密に調べるのは面倒なら、横4:縦3としておくとたいていのデジカメ画像に対応するでしょう。
平たくなったり

高くなったり

スタイルシートでサイズを一括管理する
「width="400" height="300"」を写真の枚数だけ繰り返して記述するは、何だか無駄な気がします。シンプルにしようと思ったらスタイルシートという機能を利用します。すべての>img<タグに対して、「width="400" height="300"」が適用されるようにするものです。
書き方は1行目をこのように追加するだけです。
<style type="text/css">img{width=400px;height=300px;}</style>
<img src="1a.jpg">
<img src="1b.jpg">
<img src="1c.jpg">
<続く>
「style」というタグに記述します。「img」タグすべては幅400ピクセル、高さ300ピクセルのサイズにしなさい、という意味です。
画像データのサイズは変わらない。
大きな画像データをサイズ指定しても、データサイズ自体は変わりません。見た目は小さくなりますが、読み込み時間は大きなサイズと同じです。大量の画像を表示する場合は、画像処理ソフトを使ってサイズを小さくした方が良いでしょう。
※前回もお断りしたとおり、自分や仲間内の利用のみとしてください。HTMLの文法からみると、省略しすぎています。
(05.02.14)
8.01.2 改行を入れる
ウェブページでは「改行を入れる」より「段落でひとまとめ」にする方がしっくりきます。
小手先の技「改行」もありますが
前回までの「写真アルバム」では、画面サイズによっては、写真が横に並んでしまいます。1枚ずつ縦に並べたいのであれば、「改行」しなければなりません。
ワープロで改行するために押す「ENTER」にあたるタグが<br>タグです。ここでは、各行の最後に<br>タグを入れて、文字->写真->文字->写真->という風に縦に並ぶようにタグを書いてみます。
1枚目の写真<br>
<img src="8012.jpg" width="200" height="150" ><br>
2枚目の写真<br>
<img src="8012b.jpg" width="200" height="150" ><br>
1枚目の写真

2枚目の写真

まず段落でひとまとめにするほうがいい
出来れば単に改行を入れるだけでなく、段落で分けてやる方が良いのです。これは段落に名前をつけてやり、書式の設定はまとめて出来るというメリットがあるからです。
段落とはワープロでもおなじみはずです。
- 文字が集まって行
- 行が集まって段落
- 段落が集まってページ
- ページが集まって文書
おそらくたくさんの枚数の報告書をまとめるという機会がないとあまりそれらの機能を使うこともないでしょうが、こんな理屈があるのだと思っておいて下さい。
HTMLも同様に段階構成があり、段落にあたるものが<p>だと考えていいでしょう。
HTMLの構成

下は、説明と写真を分けて考え、<p>でそれぞれ分けました。段落は4つということになります。
<p>1枚目の写真</p>
<p><img src="8012.jpg" width="200" height="150" ></p>
<p>2枚目の写真</p>
<p><img src="8012b.jpg" width="200" height="150" ></p>
1枚目の写真

2枚目の写真

インターネットエクスプローラで見ると、タイトルと写真の間に1行挿入されてしまいます。だからといって<br>に戻す必要はありません。スタイルシートで間隔を狭めることは可能です。下に示したのはスタイルシートで題名と写真の間の隙間を無くした例です。
タイトルを<p style="margin-bottom: 0;">、写真を<p style="margin-top: 0;">としています。
1枚目の写真

2枚目の写真

※このページはもともと読みやすくするために改行幅を広く取っています。よって<br>で区切った時と同じ間隔となっているということを確認いただければ結構です。
(05.05.23)
8.01.3 エクセルで連番
連番の処理が得意なエクセルに作業を分担させるのがいいようです。
エクセルはくり返し作業が得意
前回までありきたりなホームページ講座を展開していましたが、まだ実用的とは言い難いでしょう。例えば、実際に大量の写真があった場合、異なるファイル名をいちいち手入力するのは大変です。そこで何か自動でできる良い方法が無いかと考えるのです。
留意点としては、自動化で節約できる時間をいつも念頭におくことが肝要です。ファイル名を100箇所変えるくらい、数分で終わる仕事ですから、そのために何時間もプログラミングやフリーソフト探しをしているというのは考えものです。
この様な「ちょっとした困った事」に役立つのがスプレッドシートです。メーカーのパソコンを買うともれなく、抱き合わせされているエクセルのことです。完全に自動では無いけれど単純作業からは解放されるという半自動が実現されるわけです。
エクセルを活用してHTMLを作るという一連の作業を理解すれば、写真アルバムに限らず、結構応用が利くと思うのです。どんなことをしているのかちょっと覗いてみてください。
エクセルでHTMLを作る
連番を入れる
エクセルは連番をつけるのが得意です。
- オートフィル機能を使う
- 先ずA1セルに1を入力。A2セルに=A1+2を入力。A3セルはA2セルをコピー。
いろんなやり方があるでしょう。この辺りは、「誰でも知ってますよ」と、言われそうなので、さらりと流しましょう。とにかくA列に連番を入れます。
数字をファイル写真ファイル名にする
A列に並べた連番を参照しながら、B列に写真ファイル名を含むHTMLの要素を記述していきます。工夫としては以下の様なものです。ちなみに例の写真ファイル名はImg_0001.jpgの様に数字部分が4桁になっているものです。
A列を参照しながら

- 文字列は「"」で囲みます。セルに「="000"」と入力すると、「000」と表示されます。
- 文字列と参照するセルを連結するときは&を使います。「="000"&A9」と入力すると、「0002」と表示されます。
- 連番が2桁以上になると「00011」のように4桁を超えてしまいます。そのような場合に備え文字列操作関数「RIGHT」で、右から4文字のみを取り出します。
- 「"」を表示したいときは「"」を2つ書きます。「="""A"""」と入力すると「"A"」と表示されます。
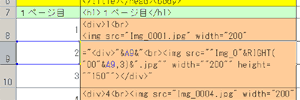
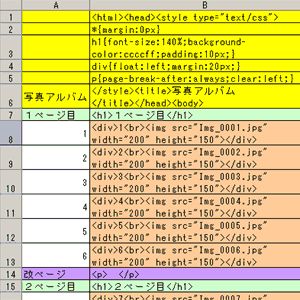
ソース全文をB列に表示する
HTMLの要素すべてをB列に書いていきます。
B列にソース全文が並ぶ

- 黄色は<head>部分です。A6セルに書いた文字を<title>にて表示させるようにしています。
- 緑は表題です。<h1>ブロックにA列の文字を代入するとともに、黄色部分に記述したスタイルシートで、文字の大きさと帯の色を決めています。
- 赤は写真表示部分です。写真1枚につき1行を使用し、<div>ブロックに囲まれています。ブロック内では上に連番、下に写真が表示されるようになっています。<div>ブロックもスタイルシートで定義しており、写真同士の離れなどを定義しています。
- 紫は改ページを表現しています。
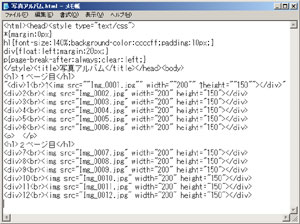
メモ帳に貼り付ける
B列を選択してコピーし、メモ帳に貼り付けます。
B列の一番上、Bと書かれた枠をクリックすればB列全体選択できます。右クリックするなり、編集メニューから選択するなりしてコピーを実行します。
メモ帳を立ち上げて、貼り付けます。メモ帳には、エクセルで表示されていた文字列が貼り付けられます。エクセルの1行に対応するように改行が入っています。
メモ帳に貼り付ける

メモ帳に貼り付けたら、名前をつけて保存しましょう。とりあえずデスクトップに、名前は「写真アルバム.html」。任意の名前ですが、最後に「.html」または「.htm」とつけるのはお決まりです。
写真アルバム完成
メモ帳を閉じたら、保存した「写真アルバム.html」をダブルクリックしましょう。いつも使うブラウザが立ち上がり写真が表示されます。
なお、あらかじめデスクトップに写真ファイルをおいておく必要があります。また写真ファイル名にあわせてエクセルの式も変える必要もあります。
写真アルバム完成

エクセルファイルをゼロから作るのはちょっと面倒でしょうから、エクセルファイルを用意しました。どんな風になるのか試したい方は、こちらからダウンロードしてください。
photo.xls[excel形式17KB](右クリックで対象をディスクに保存して下さい)(ref/8013/photo.xls)
エクセルは文字列処理の作業スペース
このように、エクセルは表やグラフを書いて印刷するだけが機能ではありません。文字列を加工する作業スペースとしてとらえるといろいろと役だってくれます
上記の写真アルバムではHTMLのすべてを作成していますが、ホームページビルダーなどのオーサリングソフトとの連携でも構わないのです。大枠はオーサリングソフトで作っておいて、くり返し部分のみをエクセルで加工し、また戻すのです。
冒頭で、エクセルで文字列の処理をするメリットとして時間的な観点を挙げましたが、もうひとつ見通しの良さによるミスの軽減も見逃せません。手入力と自作プログラムの場合、いずれも完成版のチェックを怠るともうチェック機能がありませんが、エクセルでの半自動の作業であれば、セルに文字列が整頓されて並ぶので間違いにも気がつきやすいのです。パラメータを独立したセルに入れるなどして、チェック機能が働く様な工夫で更に見通しが良くなる事でしょう。
(05.06.20)
8.01.4 自動的に写真アルバムを生成する
これも車輪を再発明しているようなものでしょう。
車輪を再発明してみる
前回(エクセルで連番(8013.html))までの話では、「IMGタグ」をくり返し書くのは大変ということで、エクセルを活用することを思い立ちました。そこでよせばいいのに、もっと楽になるのではないかと、自動化ツールを作ってしまいました(Windows限定です)。
個人でソフトウェアを作るときの鉄則は、「作る時間」より「節約できる時間」が短いこと。しかしこのソフトは、「作る時間」が「節約できる時間」をはるかに上回るものです。
しかも、ネットを探せばきっとよく似たものはあるだろうと思われるのですが、探す手間を惜しんだために見つけられずにこうやって作っているのです。こんなことをプログラムを作る人たちは自戒の意味を込め「車輪を再発明する」と呼んでいるのだとか。
「PageView」の説明
最初の画面
ファイルをダウンロードしていただき、解凍すると、readme.txtとPageViewXXXX.htaの2ファイルが入っています。まず写真ファイル(jpgかjpeg限定)が入ったホルダーに、PageViewXXXX.hta(XXXXはバージョン番号)を置いてダブルクリックすると、こんな写真アルバムが表示されます。
もし表示されないとすれば、環境が整っていないということです。是非環境を整えて欲しいと言いたいところなのですが、セキュリティーホールが出来るという評判の悪いシステムなので無理強いは出来ません。このページの最後に説明をしていますのでご参考下さい。
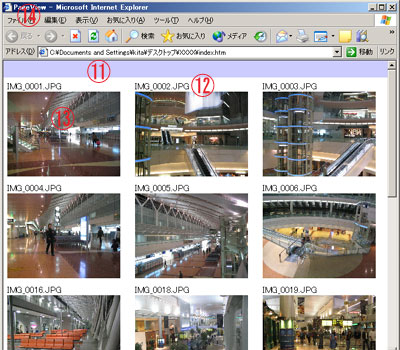
PageView最初の画面
- 写真幅−写真サイズのうち、幅を指定します。(初期値:200ピクセル)
- 写真高さ−写真サイズのうち、高さを指定します。(初期値:150ピクセル)
- 簡単縦横比−写真幅と写真高さの比率が4:3になるようサイズを指定できます。
- 写真番号−12.に表示される番号をどのように表示するか指定します。(初期値:ファイル名)※写真番号を選択すると拡張子抜きのファイル名となります。
- 横方向−画面の横方向に何枚ずつ配置するか指定します。(初期値:3枚ずつ)
- 縦方向−画面の縦方向に何枚ずつ配置するか指定します。(初期値:5枚ずつ)
- 反映−上記の指定を変更した最後にこのボタンを押して表示方法を更新します。
- 印刷−印刷ダイヤログボックスを表示します。
- 保存−今の設定で同じホルダーにHTMLファイルを生成します。※設定を変えたときは「7.反映」ボタンを押して、内容を更新してから、保存して下さい。
- リセット
- タイトル欄−保存したHTMLファイルにタイトルを付けることが出来ます(この初期画面ではタイトルを入れられません)。ページにはページ区切りを挿入していますので、ページごとに異なるタイトルを付けられます。
- 写真番号−7.写真番号にて表示方法を変更出来ます。
- 写真−一律同じサイズに縮小表示します。ファイルサイズの小さなサムネイルファイルを生成しているわけではありませんから、大きなデータサイズの写真では操作が重くなります。
表示の設定
水色の帯に囲まれた間が1ページになります。ブラウザ上ではページの概念はありませんが、印刷時には帯の直前で改ページが入るようになっています。初期値では印刷時にA4サイズ縦の用紙にだいたいおさまるようになっています。
環境によってはこれでははみ出すという方もおられるでしょうから、並べる枚数を減らしたり、写真のサイズを小さくしてみて下さい。なお設定は反映ボタンを押さないと反映されません。リアルタイムに反映されないので使い勝手が悪いかもしれませんが、写真のサイズや数が多いと再描画に結構時間がかかってしまうので、このような仕様にしました。
ファイルの保存
設定が終わったら、その表示状態をHTMLファイルとして保存しましょう。印刷ボタンを押すと、ブラウザが立ち上がり同じ内容の画面が表示されます。ファイルは同じホルダーに保存されています。
保存した画面
画面は最初の画面と異なり設定の部分がなく、タイトル用の水色の帯が一番上にきます。
繰り返しますが設定を変えたときは反映ボタンを押して、内容を更新してから、保存ボタンを押して下さい。
応用活用
保存したHTMLは、ちょっと手を加えるだけで、実用性がアップします。インターネットエクスプローラーなら表示(V)->ソース(C)で編集可能となりますから、お試し下さい。
タイトルバーの名前を変更する
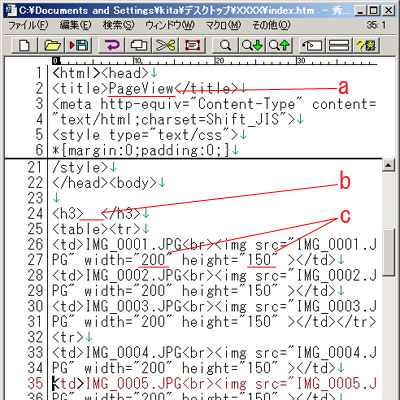
タイトルバー(上図14)の文字は、下図aの部分を書き換えます。
各ページのタイトルを変更する
各ページのタイトル(上図11)の文字は、下図bの部分を書き換えます。最初は全角の空白文字が入っています。
コメントを記入する
写真の説明を入れる場所は特に設けていませんが、<td></td>で囲まれた部分であればどこでも構いません。改行マーク<br>を駆使して、試してみて下さい。
写真のサイズ
横型の写真が多い中、ひとつだけ縦型が入っている場合などは、手作業での入力が必要になります。下図cを書き換えることで変更可能です。
HTMLソースを修正する
ダウンロード
LHA形式かZIP形式のいずれかをダウンロードし解凍して下さい。
- pageview0_20.lzh(LHA形式 5.46KB)(ref/8014/pageview0_20.lzh)
- pageview0_20.zip(ZIP形式 5.52KB)(ref/8014/pageview0_20.zip)
使用に際して
このスクリプトはフリーで配布しています。このスクリプトを使用したいかなる損害に対して作者は一切の責任を負いません。
バグの報告、改良の要望等
ありがたくお受けし、サイト上に紹介させていただきます。必ずしも対応はお約束できませんのでご了承下さい。
再配布または改造
再配布または改造は可能です。その際、著作権部分の削除は禁止します。
ソフトの出来はまだまだというところもあるでしょう。それでもこのソフトの良さを見いだしてくれる方の中で、改良を加えていただくことは大歓迎です。
HTMLアプリケーションについて注意とお願い
Windows Scripting Hostの利便性と危険性のご案内
今回作成した「.hta」の拡張子を持つスクリプトは、HTMLアプリケーション(HTA)と呼ばれ、Windows Scripting Host(WSH)を利用したものです。WSHはWindowsのさまざまな機能を引き出せる反面、セキュリティーホールとなる危険性をはらんでいます。ウィルスが流行っていた頃は、HTAを実行不能にするという処置がセキュリティー対策だった時があります。PageView.hta自体に問題があるわけではありませんが、実行出来る事にちょっとした不安があるということを頭の片隅に入れておくとよいでしょう。
参考サイトとして、HTAを必要な時にだけ実行することができるソフト「HTASTOP」を紹介しておきます。
- [参考サイト]
- HTAStopによるHTAスクリプトの無効化(http://www.higaitaisaku.com/htastop.html)
- フリーソフトHTASTOPが紹介されています。
HTAを実行するために
上記にも紹介したとおり、セキュリティーの問題から、HTAが実行出来ない場合があります。READMEファイルに対策を書いておきましたのでご参考下さい。
(05.11.07)
8.01.5 ワードで実用的
仕事に役に立ててこそ、お役立ち技でしょう。
メールで簡単に添付したい
前回まで紹介した写真アルバム。今ひとつとっつきにくいという方も多いでしょう。HTML形式のファイルとバラバラの写真ファイルをセットでホルダーに入れるという芸当は煩雑に感じるかもしれません。
メールで送信しようとするとLHAやZIP等の圧縮形式でまとめて添付することになります。「どうやって解凍するのか?」というようなパソコン初心者が相手では写真アルバムを渡すだけでもひと苦労というわけです。ワードファイルやPDFファイルを添付して、それをダブルクリックして下さいというのが簡単でいいのです。
そこでこのようなワードファイルを作ってみました。
ワードで写真アルバム
当然の事ながら、手書きで罫線を引いたものを見てくれと言っているわけではありません。前々回のエクセルで連番(8013.html)で取り上げた、エクセルシートを使った大量生産ワザを使って、今度はワードの写真アルバムを作ってみたのです。
HTMLをワードで読み込む
別に特別なワザがあるわけではありません。ワードを立ち上げ、エクセルで連番(8013.html)の要領で作ったHTMLファイルを指定して開くだけです。
ワード文書にしてしまおうというのは、ゲストブックに書き込みをしていただいたnobuuさんの提案によるものです。なるほどワード文書なら仕事にも使えそうです。
HTMLの改良
ちなみに上記の写真アルバムは、ちょっとアレンジを加えて下の様なHTMLになっています。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
</head>
<body>
<table cellspacing="0" cellpadding="5">
<tr><td rowspan="2"><img src="Img_0002.jpg" width="400" height="300"></td>
<td valign="top">番 号:1</td></tr>
<tr><td valign="top" height="280px">備 考:</td></tr>
<tr><td rowspan="2"><img src="Img_0003.jpg" width="400" height="300"></td>
<td valign="top">番 号:2</td></tr>
<tr><td valign="top" height="280px">備 考:</td></tr>
<tr><td rowspan="2"><img src="Img_0004.jpg" width="400" height="300"></td>
<td valign="top">番 号:3</td></tr>
<tr><td valign="top" height="280px">備 考:</td></tr>
</tr>
</table>
</body>
</html>
ワードの中では罫線で区切るのが扱いやすいということで、TABLEタグが主体です。罫線を表示させたくない場合も、レイアウトのため、TABLEタグを使うのがいいと思います。。
スタイルシートもありません。色を付けたりするのは、ワードの仕事と割り切ります。
備考のあるセルは、280ピクセルという高さを持たせています。写真の高さより低い任意のサイズを指定して、一段上の番号セルを狭くしたい時に下から罫線を押し上げるような動きをします。
3行目の「charset=Shift_JIS」は、ワードを読み込むとき、きちんと日本語にならないときに入れてやって下さい。
ソースを生成するエクセルシートを用意しましたのでお試しください。
ダウンロード(エクセル形式 [24KB])(ref/8015/photo2.xls)
整形
最初は罫線に写真や文字がぴったりサイズでおさまっている状態でワードに読み込まれていますからちょっとした編集が必要です。その準備として、罫線に色をつけるか、編集用に罫線を表示しましょう。表示されたら、罫線をつまんでページいっぱいになるように罫線を適宜移動して広げて下さい。
高さ方向についても編集の必要があります。最初は罫線の表が一体になっていますから、ページごとに分けなければなりません。改ページを挿入すれば罫線の表は上下分離してくれますが、ちょっと手間です。手っ取り早く「ページ設定」で上と下の余白の幅を変えてやるのが良いでしょう。私の場合、写真の高さを300ピクセルとし、余白を少し広げてやると、上記のようにA4サイズに3枚入るようになりました。各自好きなように調整してみて下さい。
保存
このままワードを閉じてしまうと、HTMLファイルのまま保存されます。せっかく設定したレイアウトが崩れてしまうので、ワード形式に変更することがポイントです。
画像の取り込み
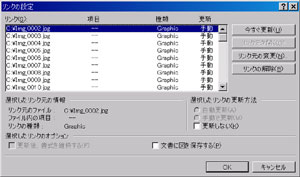
写真は単なる画像ファイルへのリンクです。ファイルに画像を保存していない状態なので、編集の操作性が良いのが特徴です。ただし、ファイルを持ち運ぶ時、写真ファイルも添付しなければなりませんので、ファイルをひとつにまとめたいときは、ファイルの中に画像を保存してしまいましょう。リンクの解除コマンドで写真ファイルは取り込まれます。
この辺のノウハウもnobuuさんにいただきました。
リンクの解除
こんな感じで、少しは実益を兼ねた「ヒント」になったのではないでしょうか。
(05.12.19)