[簡単写真アルバム]
改行を入れる
ウェブページでは「改行を入れる」より「段落でひとまとめ」にする方がしっくりきます。
- Contents
- >小手先の技「改行」もありますが
- >まず段落でひとまとめにするほうがいい
小手先の技「改行」もありますが▲
前回までの「写真アルバム」では、画面サイズによっては、写真が横に並んでしまいます。1枚ずつ縦に並べたいのであれば、「改行」しなければなりません。
ワープロで改行するために押す「ENTER」にあたるタグが<br>タグです。ここでは、各行の最後に<br>タグを入れて、文字->写真->文字->写真->という風に縦に並ぶようにタグを書いてみます。
1枚目の写真<br>
<img src="8012.jpg" width="200" height="150" ><br>
2枚目の写真<br>
<img src="8012b.jpg" width="200" height="150" ><br>
1枚目の写真

2枚目の写真

まず段落でひとまとめにするほうがいい▲
出来れば単に改行を入れるだけでなく、段落で分けてやる方が良いのです。これは段落に名前をつけてやり、書式の設定はまとめて出来るというメリットがあるからです。
段落とはワープロでもおなじみはずです。
- 文字が集まって行
- 行が集まって段落
- 段落が集まってページ
- ページが集まって文書
おそらくたくさんの枚数の報告書をまとめるという機会がないとあまりそれらの機能を使うこともないでしょうが、こんな理屈があるのだと思っておいて下さい。
HTMLも同様に段階構成があり、段落にあたるものが<p>だと考えていいでしょう。
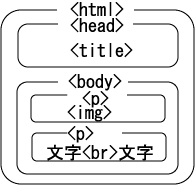
HTMLの構成

下は、説明と写真を分けて考え、<p>でそれぞれ分けました。段落は4つということになります。
<p>1枚目の写真</p>
<p><img src="8012.jpg" width="200" height="150" ></p>
<p>2枚目の写真</p>
<p><img src="8012b.jpg" width="200" height="150" ></p>
1枚目の写真

2枚目の写真

インターネットエクスプローラで見ると、タイトルと写真の間に1行挿入されてしまいます。だからといって<br>に戻す必要はありません。スタイルシートで間隔を狭めることは可能です。下に示したのはスタイルシートで題名と写真の間の隙間を無くした例です。
タイトルを<p style="margin-bottom: 0;">、写真を<p style="margin-top: 0;">としています。
1枚目の写真

2枚目の写真

※このページはもともと読みやすくするために改行幅を広く取っています。よって<br>で区切った時と同じ間隔となっているということを確認いただければ結構です。
(05.05.23)
目次
