[簡単写真アルバム]
自動的に写真アルバムを生成する
これも車輪を再発明しているようなものでしょう。
- Contents
- >車輪を再発明してみる
- >「PageView」の説明
- >>最初の画面|>>表示の設定|>>ファイルの保存
- >応用活用
- >>タイトルバーの名前を変更する|>>各ページのタイトルを変更する|>>コメントを記入する|>>写真のサイズ
- >ダウンロード
- >>使用に際して|>>バグの報告、改良の要望等|>>再配布または改造
- >HTMLアプリケーションについて注意とお願い
- >>Windows Scripting Hostの利便性と危険性のご案内|>>HTAを実行するために
車輪を再発明してみる▲
前回(エクセルで連番)までの話では、「IMGタグ」をくり返し書くのは大変ということで、エクセルを活用することを思い立ちました。そこでよせばいいのに、もっと楽になるのではないかと、自動化ツールを作ってしまいました(Windows限定です)。
個人でソフトウェアを作るときの鉄則は、「作る時間」より「節約できる時間」が短いこと。しかしこのソフトは、「作る時間」が「節約できる時間」をはるかに上回るものです。
しかも、ネットを探せばきっとよく似たものはあるだろうと思われるのですが、探す手間を惜しんだために見つけられずにこうやって作っているのです。こんなことをプログラムを作る人たちは自戒の意味を込め「車輪を再発明する」と呼んでいるのだとか。
「PageView」の説明▲
最初の画面▲
ファイルをダウンロードしていただき、解凍すると、readme.txtとPageViewXXXX.htaの2ファイルが入っています。まず写真ファイル(jpgかjpeg限定)が入ったホルダーに、PageViewXXXX.hta(XXXXはバージョン番号)を置いてダブルクリックすると、こんな写真アルバムが表示されます。
もし表示されないとすれば、環境が整っていないということです。是非環境を整えて欲しいと言いたいところなのですが、セキュリティーホールが出来るという評判の悪いシステムなので無理強いは出来ません。このページの最後に説明をしていますのでご参考下さい。
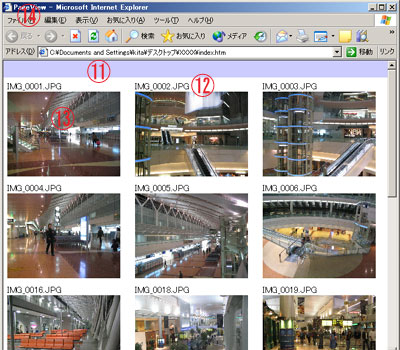
PageView最初の画面
- 写真幅−写真サイズのうち、幅を指定します。(初期値:200ピクセル)
- 写真高さ−写真サイズのうち、高さを指定します。(初期値:150ピクセル)
- 簡単縦横比−写真幅と写真高さの比率が4:3になるようサイズを指定できます。
- 写真番号−12.に表示される番号をどのように表示するか指定します。(初期値:ファイル名)※写真番号を選択すると拡張子抜きのファイル名となります。
- 横方向−画面の横方向に何枚ずつ配置するか指定します。(初期値:3枚ずつ)
- 縦方向−画面の縦方向に何枚ずつ配置するか指定します。(初期値:5枚ずつ)
- 反映−上記の指定を変更した最後にこのボタンを押して表示方法を更新します。
- 印刷−印刷ダイヤログボックスを表示します。
- 保存−今の設定で同じホルダーにHTMLファイルを生成します。※設定を変えたときは「7.反映」ボタンを押して、内容を更新してから、保存して下さい。
- リセット
- タイトル欄−保存したHTMLファイルにタイトルを付けることが出来ます(この初期画面ではタイトルを入れられません)。ページにはページ区切りを挿入していますので、ページごとに異なるタイトルを付けられます。
- 写真番号−7.写真番号にて表示方法を変更出来ます。
- 写真−一律同じサイズに縮小表示します。ファイルサイズの小さなサムネイルファイルを生成しているわけではありませんから、大きなデータサイズの写真では操作が重くなります。
表示の設定▲
水色の帯に囲まれた間が1ページになります。ブラウザ上ではページの概念はありませんが、印刷時には帯の直前で改ページが入るようになっています。初期値では印刷時にA4サイズ縦の用紙にだいたいおさまるようになっています。
環境によってはこれでははみ出すという方もおられるでしょうから、並べる枚数を減らしたり、写真のサイズを小さくしてみて下さい。なお設定は反映ボタンを押さないと反映されません。リアルタイムに反映されないので使い勝手が悪いかもしれませんが、写真のサイズや数が多いと再描画に結構時間がかかってしまうので、このような仕様にしました。
ファイルの保存▲
設定が終わったら、その表示状態をHTMLファイルとして保存しましょう。印刷ボタンを押すと、ブラウザが立ち上がり同じ内容の画面が表示されます。ファイルは同じホルダーに保存されています。
保存した画面
画面は最初の画面と異なり設定の部分がなく、タイトル用の水色の帯が一番上にきます。
繰り返しますが設定を変えたときは反映ボタンを押して、内容を更新してから、保存ボタンを押して下さい。
応用活用▲
保存したHTMLは、ちょっと手を加えるだけで、実用性がアップします。インターネットエクスプローラーなら表示(V)->ソース(C)で編集可能となりますから、お試し下さい。
タイトルバーの名前を変更する▲
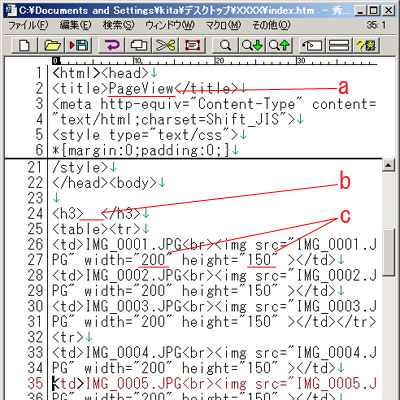
タイトルバー(上図14)の文字は、下図aの部分を書き換えます。
各ページのタイトルを変更する▲
各ページのタイトル(上図11)の文字は、下図bの部分を書き換えます。最初は全角の空白文字が入っています。
コメントを記入する▲
写真の説明を入れる場所は特に設けていませんが、<td></td>で囲まれた部分であればどこでも構いません。改行マーク<br>を駆使して、試してみて下さい。
写真のサイズ▲
横型の写真が多い中、ひとつだけ縦型が入っている場合などは、手作業での入力が必要になります。下図cを書き換えることで変更可能です。
HTMLソースを修正する
ダウンロード▲
LHA形式かZIP形式のいずれかをダウンロードし解凍して下さい。
使用に際して▲
このスクリプトはフリーで配布しています。このスクリプトを使用したいかなる損害に対して作者は一切の責任を負いません。
バグの報告、改良の要望等▲
ありがたくお受けし、サイト上に紹介させていただきます。必ずしも対応はお約束できませんのでご了承下さい。
再配布または改造▲
再配布または改造は可能です。その際、著作権部分の削除は禁止します。
ソフトの出来はまだまだというところもあるでしょう。それでもこのソフトの良さを見いだしてくれる方の中で、改良を加えていただくことは大歓迎です。
HTMLアプリケーションについて注意とお願い▲
Windows Scripting Hostの利便性と危険性のご案内▲
今回作成した「.hta」の拡張子を持つスクリプトは、HTMLアプリケーション(HTA)と呼ばれ、Windows Scripting Host(WSH)を利用したものです。WSHはWindowsのさまざまな機能を引き出せる反面、セキュリティーホールとなる危険性をはらんでいます。ウィルスが流行っていた頃は、HTAを実行不能にするという処置がセキュリティー対策だった時があります。PageView.hta自体に問題があるわけではありませんが、実行出来る事にちょっとした不安があるということを頭の片隅に入れておくとよいでしょう。
参考サイトとして、HTAを必要な時にだけ実行することができるソフト「HTASTOP」を紹介しておきます。
- [参考サイト]
- HTAStopによるHTAスクリプトの無効化
- フリーソフトHTASTOPが紹介されています。
HTAを実行するために▲
上記にも紹介したとおり、セキュリティーの問題から、HTAが実行出来ない場合があります。READMEファイルに対策を書いておきましたのでご参考下さい。
(05.11.07)
この話題に関する情報、ご意見などがありましたら是非お寄せください。
目次
